Podczas projektowania stron internetowych zawsze borykamy się z tym samym problemem: zbyt mało miejsca i za dużo ważnych informacji – a wszystko chcemy pomieścić w obszarze od razu widocznym dla Użytkownika – tj powyżej linii przewijania. W pierwszym odruchu projektant chce iść z duchem minimalizmu i stworzyć prosty w odbiorze serwis WWW, realizujący konkretne cele sprzedażowe. Ale jak to zrobić, gdy patrząc na brief Klienta widzimy całą listę ważnych i superważnych elementów, które koniecznie muszą znaleźć się na stronie głównej strony WWW? Tu z pomocą przychodzą slidery.
Czym jest slider?
Slider to po prostu pokaz slajdów – animacja zamieszczana na stronie WWW w formie karuzeli, która wyświetla zdjęcia, grafiki z naniesionym tekstem i przyciskami CTA lub pliki wideo, ale również całe bloki tekstu.
Slidery produktowe
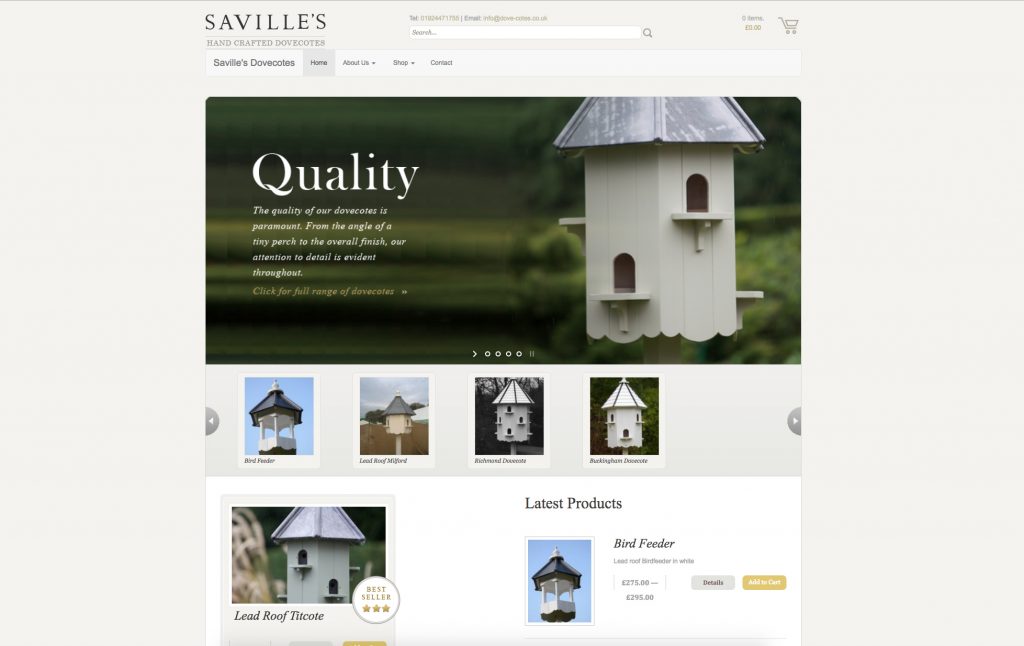
Świetnym rozwiązaniem jest slider składający się z różnych zdjęć tego samego produktu. Użytkownik może zobaczyć różne ujęcia przedmiotu bez klikania / otwierania powiększenia w galerii zdjęć. Doskonale sprawdza się to w e-commerce oraz w widokach mobile.
Slider w galerii zdjęć / portfolio
Bardzo często spotykana opcja na stronach internetowych fotografów lub po prostu w galeriach zdjęć. Fajna opcja dla leniwych internautów. Pozwala nam jednocześnie pić kawę i przeglądać galerię zdjęć bez konieczności klikania myszą. Ważne jednak, by dać Użytkownikowi pełną kontrolę nad pokazem slajdów. Powinien też widzieć miniatury oglądanych zdjęć, tak by mógł ręcznie wybrać interesujące go zdjęcie, nie czekając na wyświetlenie jego powiększonej wersji.
Używać? Czy nie używać? Oto jest dylemat!
Różne są stanowiska projektantów – jedni uważają slidery za największe dobrodziejstwo, inni za zło konieczne. A co na to Użytkownicy? Cóż – zawsze, gdy zaczynamy mówić o preferencjach i przyzwyczajeniach Użytkowników kończy się na tym, że musimy odwoływać się do zasady złotego środka. Każdy bowiem inaczej korzysta z Internetu i to, co da jednego jest niepotrzebną animacją, dla drugiego jest naturalnym elementem nawigacji. Na etapie projektowania warto skupić się po prostu na dobrym zrozumieniu grupy docelowej, do której chcemy trafić.
Plusy dodatnie
- slider wprowadza „życie” na stronie WWW – przestaje być statyczna i nudna
- oszczędzamy miejsce – pokazujemy więcej treści na tym samym obszarze
- i chyba tylko / aż tyle…
i te ujemne
- część Użytkowników pomija je od razu, traktuje jako mało wartościowe treści reklamowe i przewija stronę WWW niżej
- mogą rozpraszać i odciągać uwagę wartościowego contentu / przycisków CTA
- spowalniają ładowanie strony internetowej, a za tym jej rating w oczach Google
Jeśli zdecydowałeś się już używać slider’a pamiętaj projektancie:
- Nie stosuj autoplay:)
- Zawsze dawaj Użytkownikowi możliwość samodzielnego sterowania wyświetlaniem slajdów – możliwość przejścia do następnego, powrotu do poprzedniego lub wybrania dowolnego slajdu.
- Używaj krótkich, zrozumiałych komunikatów.
- Dostosuj czas wyświetlania slajdu do jego treści – szczególnie jeśli poszczególne slajdy różnią się ilością tekstu, tak by można było bez problemu wszystko przeczytać.
- Stosuj delikatne przejścia między slajdami zamiast dynamicznych efektów.
- Nawigacja w sliderze powinna być oczywista i łatwo klikalna.
- W wersjach mobilnych pozwalaj na swipe.
- Optymalizuj wielkość/wagę slajdów by przyspieszyć ich ładowanie
I na koniec – TESTUJ! Nie ma jedynego, dobrego rozwiązania, a na pewno nikt nie zna go od razu. Tak jak różne są biznesy i ich strony internetowe, tak różni są Internauci. Poznaj swoją grupę docelową i sprawdź jakie są oczekiwania Użytkowników. Zaprojektuj kilka różnych widoków- spróbuj pokazać te same treści z użyciem slidera i bez. Sprawdzaj w jakim stopniu kolejne slajdy są oglądane i jaka jest ich klikalność – może wcale nie są potrzebne? Eksperymentuj z różnymi grafikami, hasłami, stylistyką – czasem drobne zmiany potrafią znacznie zwiększyć konwersję.
Pokrzykiwanie, poganianie i motywowanie do pracy, a tak poważnie – wszelkie działania zmierzające ku jak najlepszej użyteczności stron WWW.
Może Ci się spodobać
-
Nowe regulacje w zakresie dostępności dla e-commerce – Wdrożenie WCAG od czerwca 2025!
-
Rozporządzenie GPSR – Sprawdź czym jest i jakie zmiany wprowadza dla e-commerce!
-
Google Search Console dla początkujących
-
Jaki hosting pod WordPress? – Na co zwrócić uwagę wybierając hosting?
-
Jak założyć stronę internetową? – zleć budowę strony profesjonalistom!