W dzisiejszym świecie Internet jest głównym narzędziem, jakim posługujemy się, aby wyszukać lub sprawdzić informacje. Dobrze wykonana strona internetowa jest podstawą sukcesu Twojego biznesu. Strona, która będzie łatwa w użytkowaniu zarówno na komputerze stacjonarnym jak i smartfonie czy tablecie. A przy tym będzie atrakcyjna wizualnie i co najważniejsze posłuży do przekazywania odpowiednio wyselekcjonowanych informacji, przydatnych dla odwiedzającego. Niestety często trudno jest nam zaprojektować stronę internetową w sposób funkcjonalny, a zarazem nowoczesny. Zdając sobie sprawę jak trudnym zadaniem jest stworzenie dobrej strony internetowej, poniżej zamieściliśmy kilka przydatnych wskazówek, na które warto zwrócić uwagę.
1. Przyciski funkcyjne
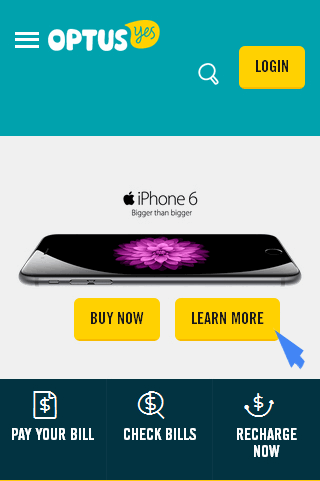
Podstawa stron internetowych kierowanych do użytkowników przeglądających strony za pomocą telefonu. Kto z nas lubi przewijać ogrom tekstu, często zbędnego, w poszukiwaniu interesującej nas informacji? Zapewne nikt. Człowiek jest z natury niecierpliwy więc, zamiast zasypywać go stertą informacji, pozwólmy mu po prostu wybrać to, co chce w danej chwili zrobić. Po co zmuszać osobę zdecydowaną na zakup przedmiotu, do czytania pełnego opisu towaru? Dajmy jej możliwość dokonania szybkiego zakupu. Optymalizacja mobilnej strony internetowej w tym aspekcie znacznie wpływa na jej użyteczność, dlatego warto skorzystać z pomocy profesjonalisty. W naszej agencji internetowej dbamy o to, aby strona była łatwa w obsłudze dla przeglądających ją na urządzeniach o różnych rozdzielczościach, o czym więcej możesz przeczytać tutaj: strony internetowe Lublin. Uproszczone menu na stronie zaoszczędzi wiele czasu odwiedzających ją użytkowników, pozytywnie wpływając na ich emocje, co zapewne przełoży się na ponowne z niej skorzystanie.
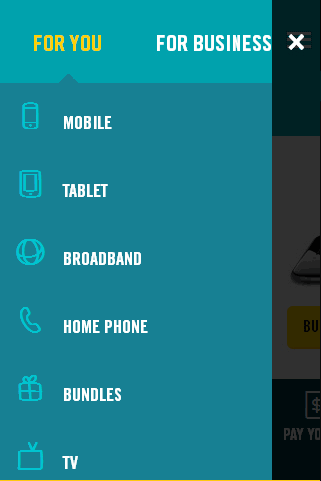
2. Unikaj obszernego i długiego menu
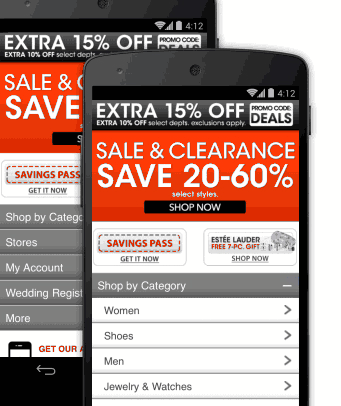
Może i dobrze sprawdza się ono na pulpicie Twojego komputera, ale na pewno nie na stronach przeznaczonych dla smartfonów. Nie każdy może mieć tyle cierpliwości aby przejść przez labirynt podkategorii, dlatego spraw by menu było jak najprostsze.
3. Łatwy powrót do strony głównej
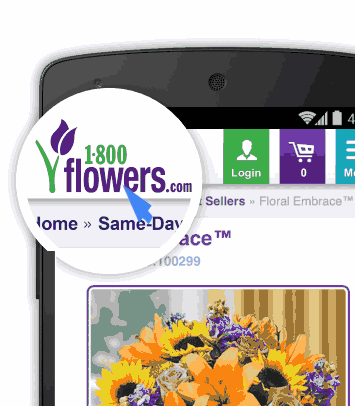
Kiedy użytkownik porusza się po Twojej stronie internetowej, w każdej chwili może potrzebować powrócić do strony startowej – daj mu taką możliwość. Wykorzystaj swoje logo, znajdujące się najlepiej na górze strony jako przycisk przekierowujący użytkownika na początek.
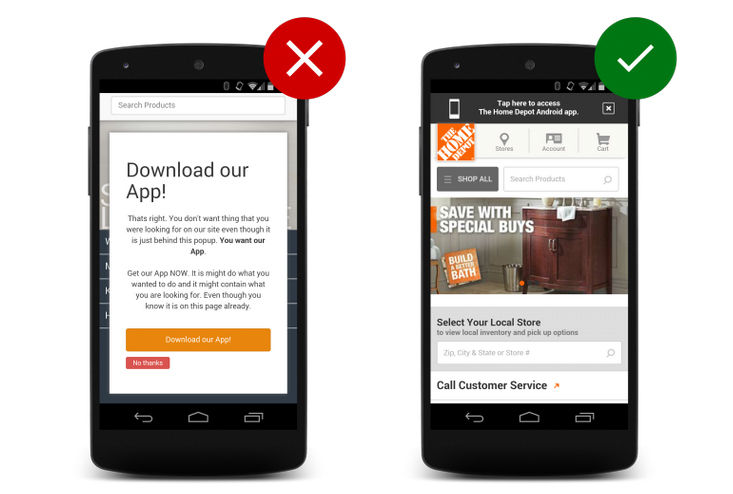
4. Nie pozwól aby reklama zawładnęła stroną
Kiedy ktoś decyduje się wejść na Twoją stronę, to z pewnością nie po to aby oglądać na niej reklamy. Szanuj odbiorcę i pozwól mu bezpiecznie i swobodnie korzystać z treści na stronie. Reklamę możesz za to umieścić w innym dyskretnym miejscu.
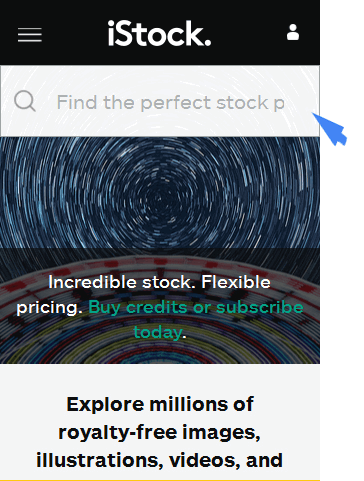
5. Strona ma służyć pozyskaniu informacji
Umieść w widocznym miejscu wyszukiwarkę, łatwo dostępną dla odwiedzającego. Najlepiej na górze strony.
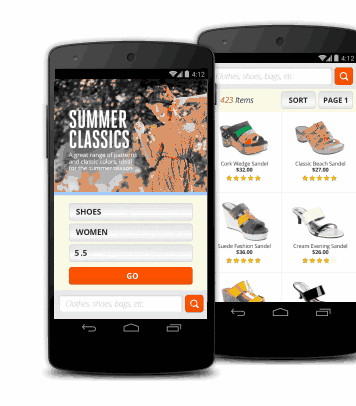
6. Selekcjonuj informacje, jakie przekazujesz klientowi
Wybieraj dla niego, to co będzie mu najbardziej przydatne. Nie zasypuj go ogromem podstron. Sprawiaj by życie stawało się prostsze i zaoferuj mu inteligentną przeglądarkę. Przewodnik klienta, dzięki któremu wybierze pożądane parametry ułatwi mu wyszukanie tego, czego aktualnie potrzebuje (np. zakres cen produktu).
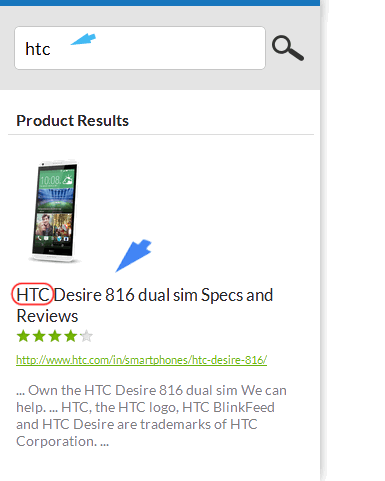
7. Używaj filtrów, aby pomóc ograniczyć zakres rezultatów wyszukiwania.
Coraz częściej zdarza się tak, że użytkownik opuszcza naszą stronę, kiedy spotyka się z natłokiem ofert, które nie mają zbyt wielu wspólnych cech z obiektem jego poszukiwań.
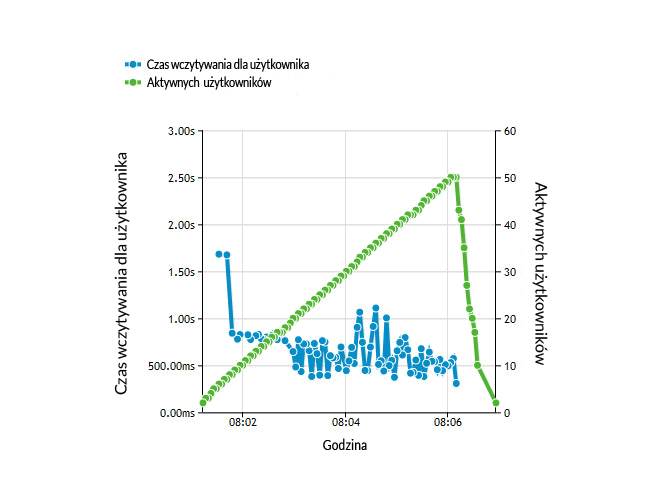
8. Staraj się zredukować czas ładowania strony
Nikt z nas nie lubi czekać, a tym bardziej czekać na załadowanie strony internetowej. Przecież zawsze można użyć innej – szybszej. Aby usprawnić swoją stronę użyj optymalizacji rozmiaru obrazków jakie zawiera oraz zminimalizuj ilość plików zawierających style CSS.
9. Spraw by strona była przyjazna użytkownikowi
Dostosuj kod strony do właściwego wyświetlania jej na różnego rodzaju urządzeniach z charakterystycznymi dla nich ekranami o różnej rozdzielczości.
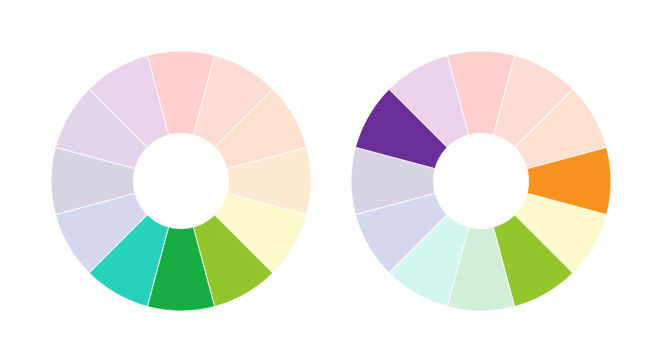
10. Wybierz odpowiednie kolory
Upewnij się, że barwy jakie wybrałeś dobrze komponują się ze sobą oraz treścią strony, nie są zbyt blade lub krzykliwe. Kolory nie powinny utrudniać przeglądania strony – „razić w oczy”. Pamiętaj, że kontrast pomiędzy tłem, a tekstem głównym ułatwia czytanie, a tym samym przyswajanie treści. Jaskrawe kolory dobrze sprawdzają się w roli przycisków funkcyjnych, zachęcających do działania.
Aby uniknąć wrażenia nadmiernie wypełnionej treścią strony, użyj białych przestrzeni.
11. Używaj wysokiej jakości zdjęć
Zwiększy to atrakcyjność Twojej strony. Aby polepszyć jakość komunikacji możesz umieścić również film video.
12. Używaj odnośników do portali społecznościowych
Takich jak Facebook, Tweeter czy Instagram oraz innych zaprzyjaźnionych stron. Pomoże Ci to zwiększyć ilość fanów, a im ułatwi udostępnianie treści.
Opracowanie i zaprojektowanie efektywnej strony internetowej wymaga dużo pracy i wiedzy. Mimo to warto poznać zasady jakimi rządzą się nowoczesne strony internetowe, wprowadzić je w życie, a w rezultacie cieszyć się dobrze prosperującym biznesem internetowym.
Freeline Agencja Interaktywna już od 2006 roku dostarcza firmom i osobom prywatnym nowoczesne rozwiązania internetowe – doradzamy i kreujemy, współtworząc tym samym sukces wielu firm.